TikTok

OVERVIEW ↓
Prototype that moves.
The new design for TikTok for Business creates a website experience that reflects the energy, positive joy, and creativity of the platform. It’s an experience that is educational and informative while being simple and easy to navigate. My responsibility was to lead the production of interactive prototypes for user research & testing purposes, which includes crafting the hero intro animation sequence, integrating advanced interaction, and reflecting the fun and vibrant brand direction and experience using Figma.
OUTCOME ↓
REFLECTION ↓
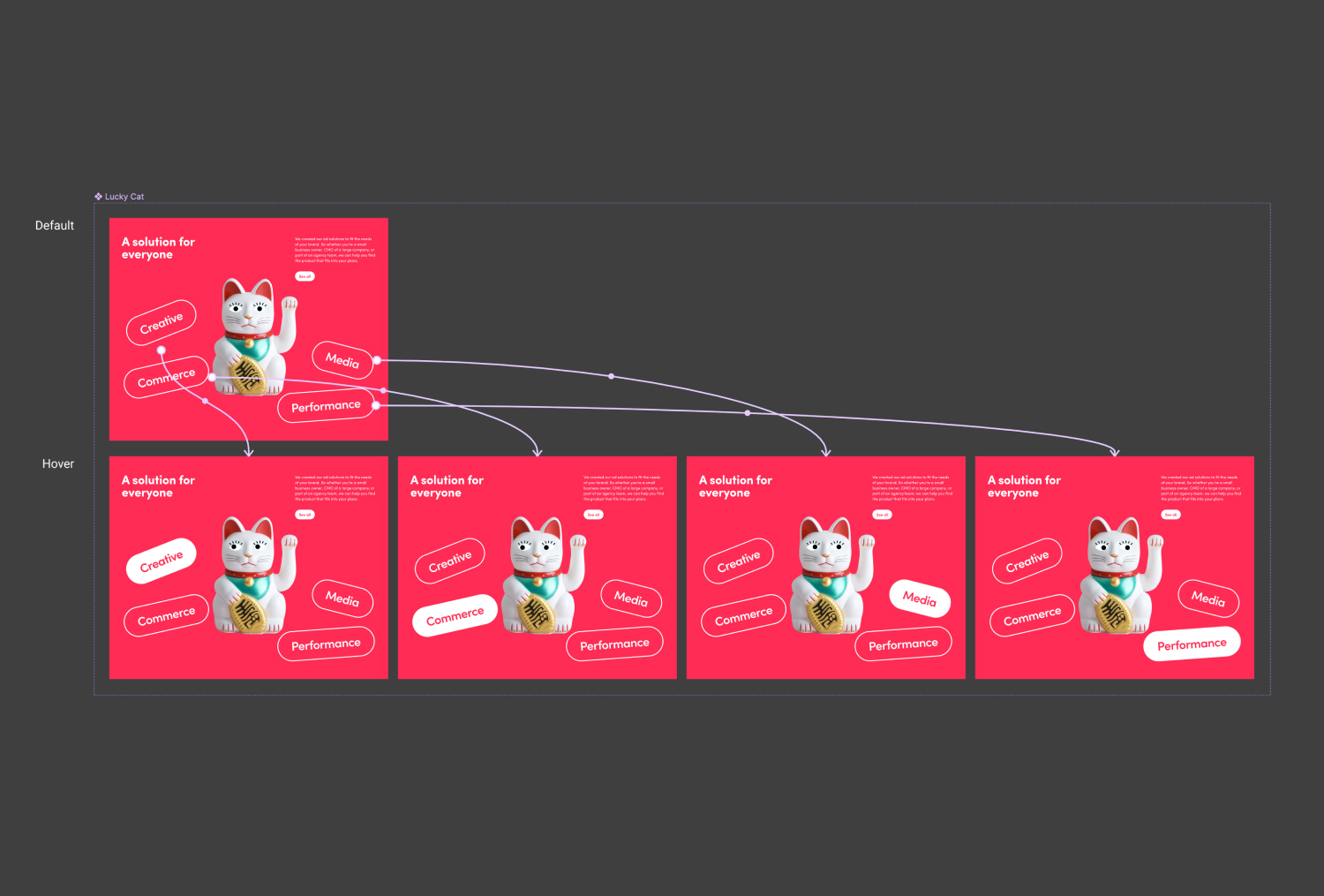
The lucky cat design catches everyone’s attention. To make the experience even more memorable, we added this fun interactive moment in which the lucky cat’s eyes track and follow the cursor’s location.
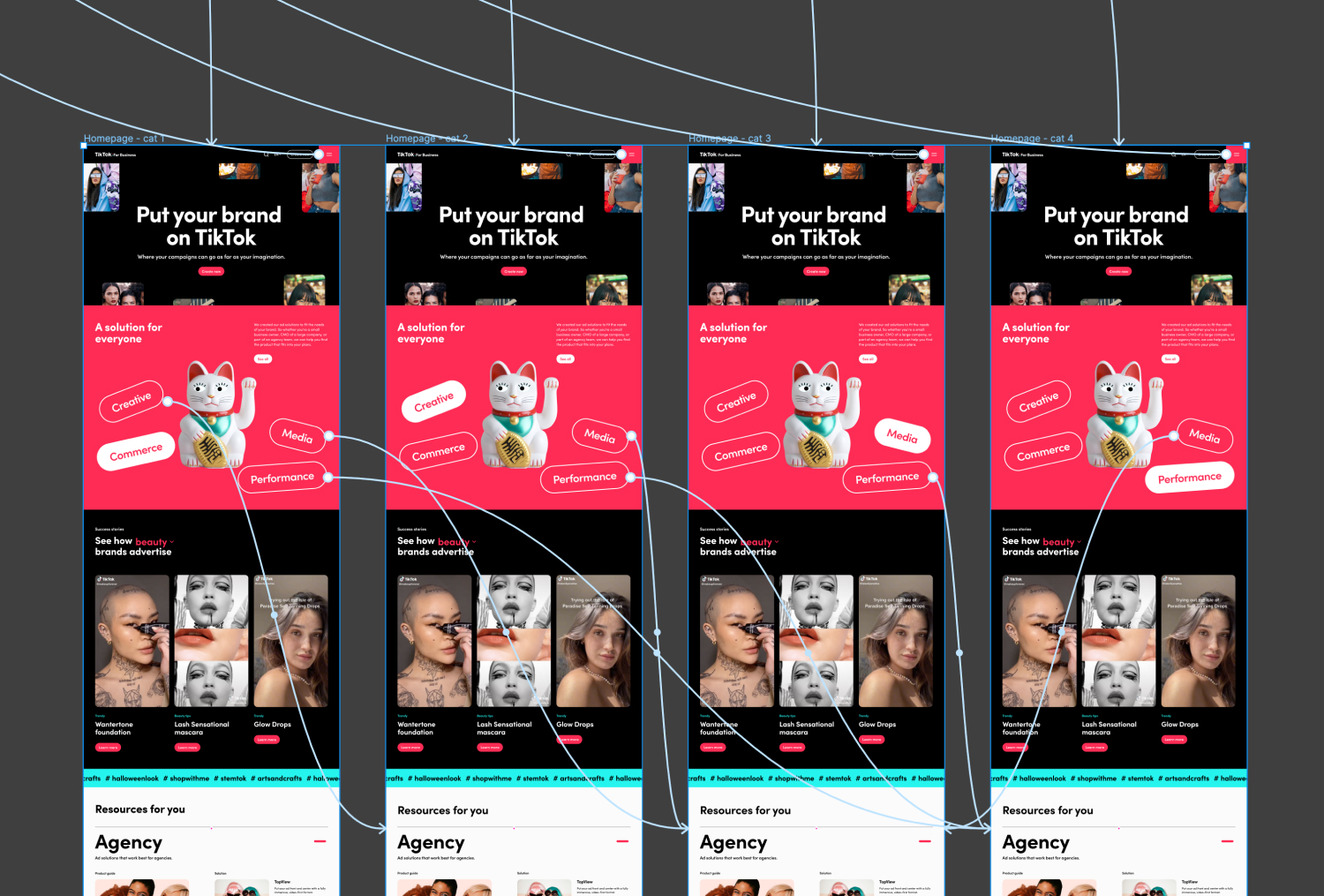
Since Figma prototype doesn’t support advanced interaction like cursor tracking, we had to find alternative ways to demonstrate this idea using basic interactions. Even though the cursor has infinite possible positions on a display, the purpose of this module is to help finding solutions for the 4 categories of audiences listed on the CTAs. This is the perfect opportunity to use the positions of these 4 CTAs as 4 keyframes, setting the end position of the eyes towards the CTAs.


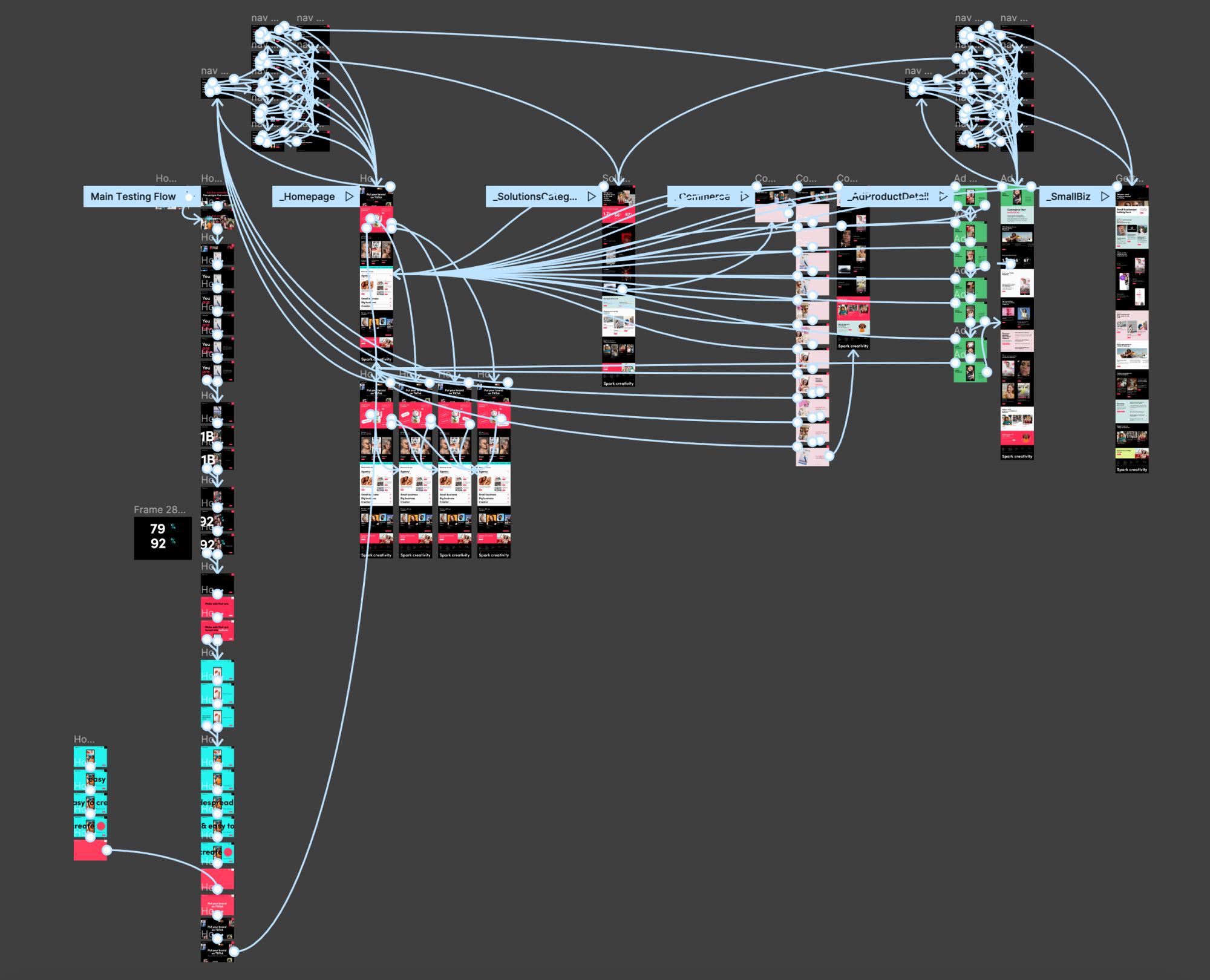
Duplicating the page 4 times as 4 keyframes is quite inefficient when it comes to prototyping, it’d potentially increase the load time and the complexity of the logic (original solution on the left).
After I came across the interactive component feature, I made an update on the right – recreating the same interaction with only one component and variants representing the 4 keyframes. This saves time when creating prototypes and prevents unnecessary noodle soup (like this 🍜 cacophony below).